Image Heading
The Image Heading content type adds a bold heading for your content. It consists of an image background and text along the baseline complemented by colored accents.
Need to know:
- How to upload an image to the Media Library
- How to add content to a Page
How to use:
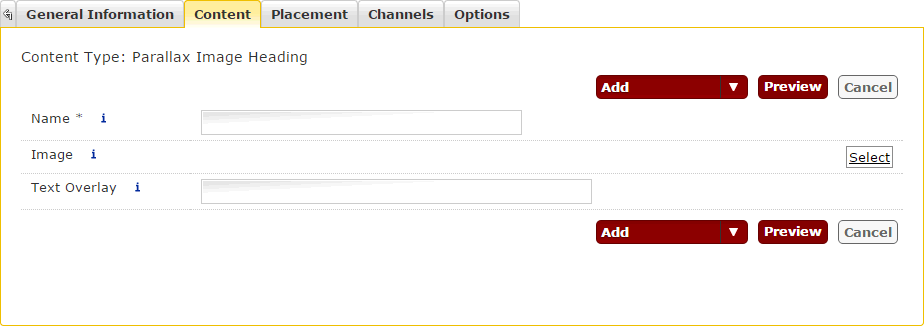
Add this content type to your page. For the image, you’ll want to use an image that is at least 1.5 times wide as it is tall (a fairly standard ratio for photo dimensions). Upload a photo to the media library and select it for the image input field. The text overlay input field is for a short title displayed over the image. You can verify that the image you chose will work correctly by previewing the page using the preview button.

Example:
