Marketing and CommunicationsT4 Content Type Gallery
Browse the Examples for Helpful Tips
If you find that you are missing any content types while editing a site, please email websupport@mst.edu and we'll help get those enabled.
Page headers serve as the face of your page. By using the appropriate header you can give context, provide visual hierarchy and help to create engaging experiences. Introduce your content, give it emphasis or get straight to the point with a simple header. Using photos and video in your page header can elevate your page, while keeping things simple can keep your page content from being outshined.
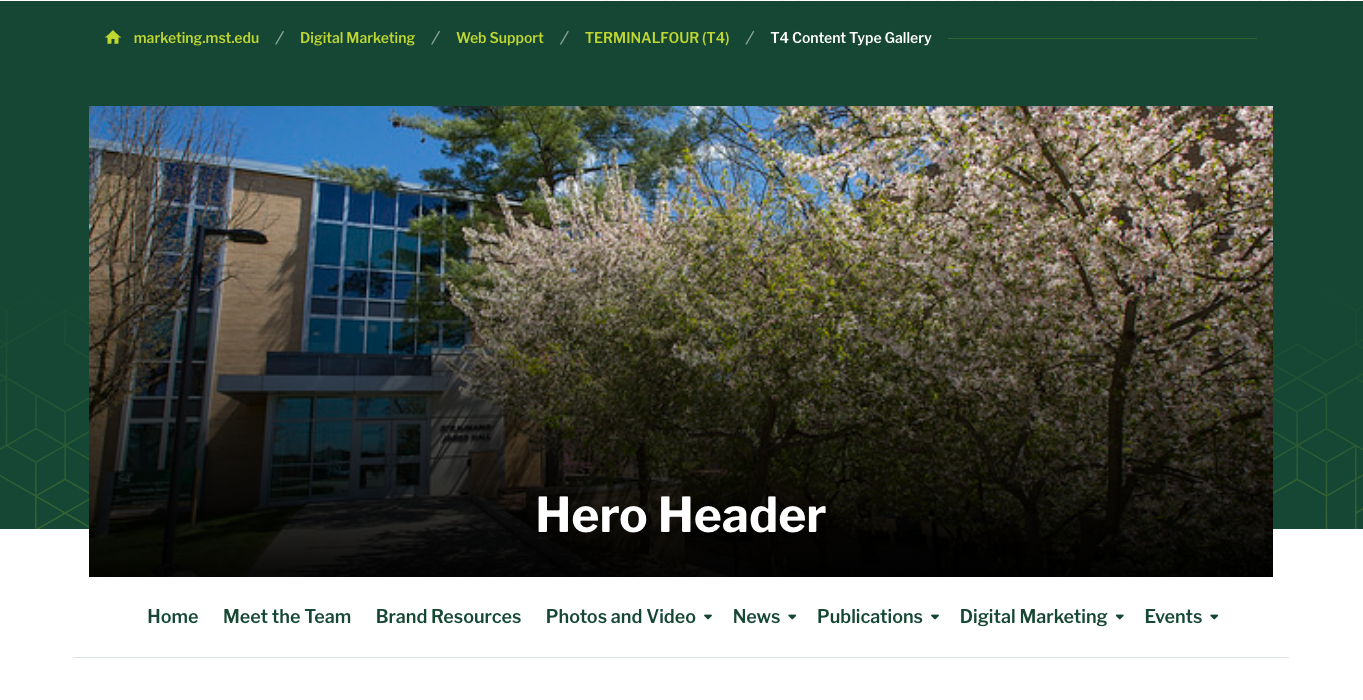
 Hero Header
Hero Header
- Features a large, eye-catching image with prominent text
- Ideal for impactful landing pages and homepages
- Designed to make bold statements and showcase key messages
- Engages and creates a memorable first impression
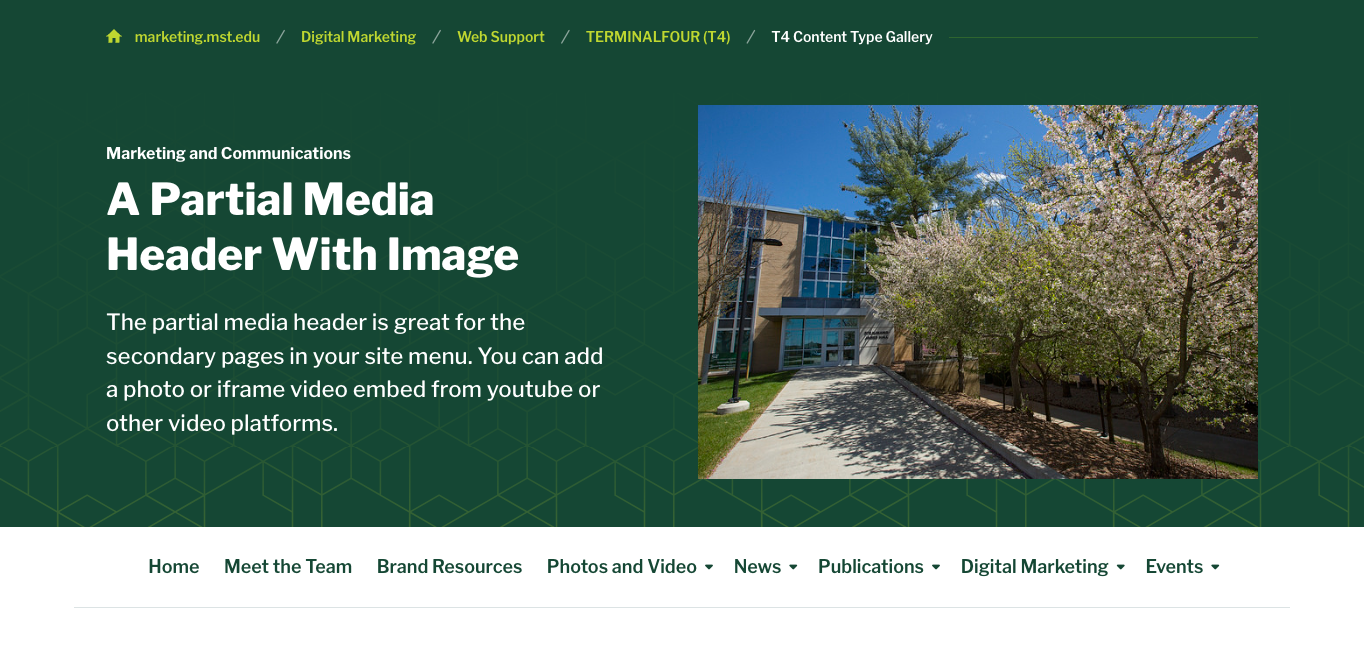
 Partial Media Header
Partial Media Header
- Pairs multimedia (photo or video) with descriptive text
- Automatically fills in the site and section name
- Allows you to customize the text as well
- Meant for secondary pages, enhancing detail and context
- Features an action button for targeted user actions
Example With Image Example With Video
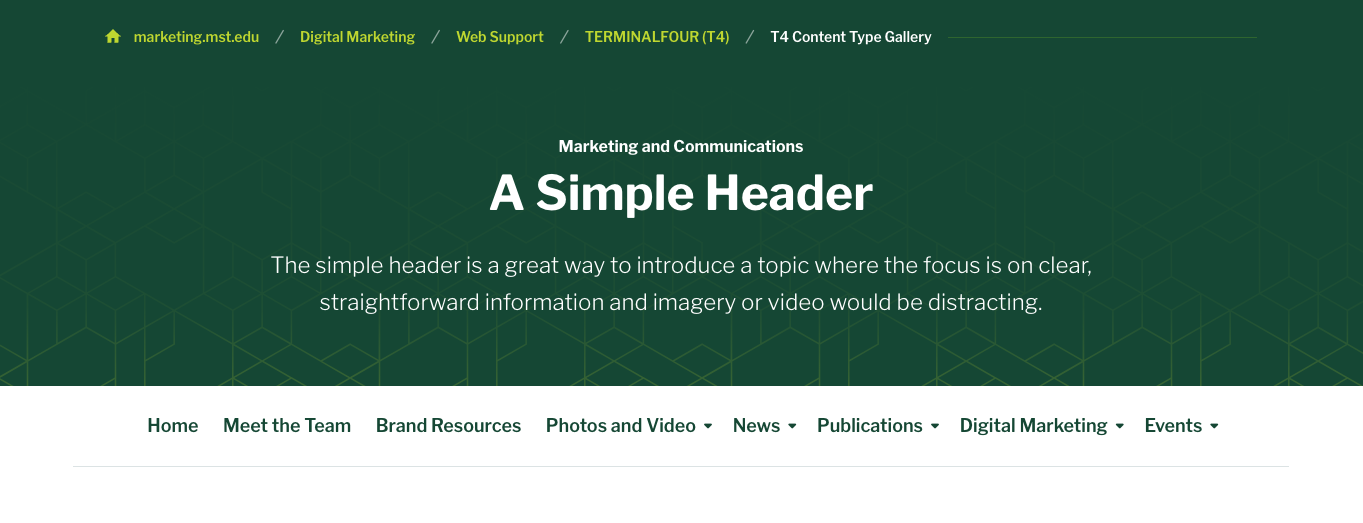
 Simple Header
Simple Header
- Clean, text-focused design
- Automatically fills in the site and section name
- Allows you to customize the text as well
- Best for straightforward, informational pages
Horizontal Separator
The horizontal separator content item has a few options to help you space and organize content.
- By default, it just shows a line
- Can show a pattern bar
- Can be used as a spacer, without showing a line or bar (adds 1rem of space between items)
- Can just be used as an anchor link (won't effect spacing between items and shows no line or pattern bar)
Here Is a Line Separator
Here Is a Pattern Bar
Here Is a Spacer
You can SPACE content out by using the horizontal separator and setting the "use as spacer" option to yes. You can even choose how much space to add.
You can SPACE content out by using the horizontal separator and setting the "use as spacer" option to yes. You can even choose how much space to add.
You can SPACE content out by using the horizontal separator and setting the "use as spacer" option to yes. You can even choose how much space to add.
Here Is an Anchor Link Separator
You can use this anchor link to have the page scroll to the horizontal separator below used to add an invisible anchor link.
Button Styles
So buttons aren't technically a content type. But they are available within any of the content areas in T4. So in the column types, non-wrapping body, focus boxes, accordions, etc. That's just about anywhere!
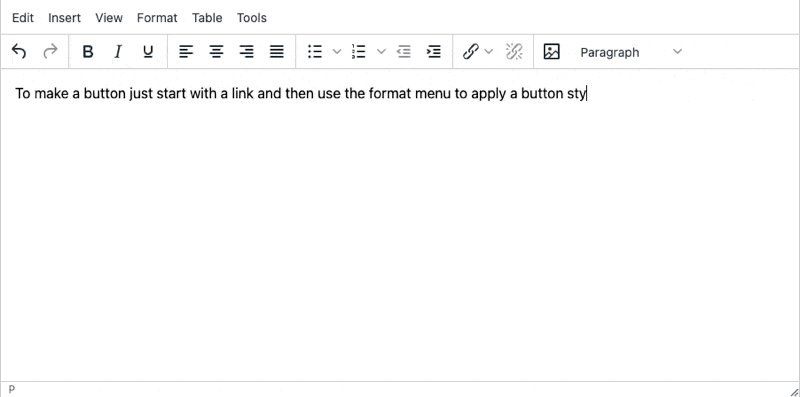
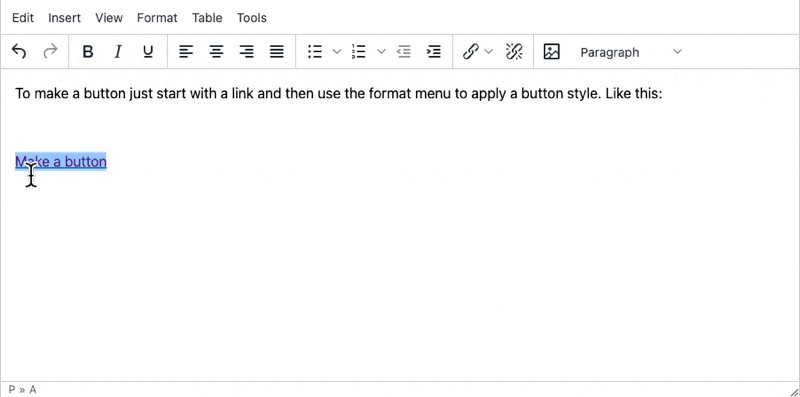
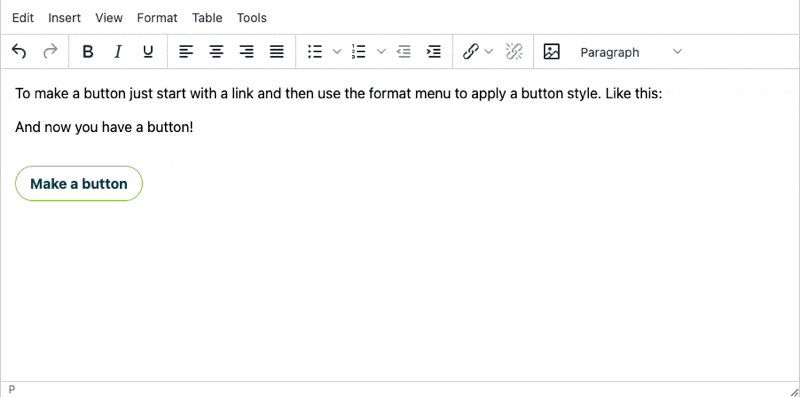
Making a button
- Make a link and highlight it
- Use the format menu to apply the button style

Icon Links
The Icon Links item is similar to the Link Block item, but features a layout better suited to an icon than a photo. In addition to a custom image field, it also features an option to paste in a font awesome icon and choose from a selection of brand colors.
Opens in This Window
Icon Links support T4 section links, media file links or regular links. An image size of around 200px by 200px is recommended.
.png)
Opens in a New Window or Tab
Icon Links support T4 section links, media file links or regular links. An image size of around 200px by 200px is recommended.
Link Blocks
The Link Block item has lots of flexible options. You can include an image, heading, description, and action text. You can also customize the width using the standard column classes.
Types of Links Supported
The Link Block offers multiple link types, but you can only use 1 per Link Block.
- Media links: links to images, pdfs, word docs, powerpoints, zips, etc. that are in the T4 media library
- Section links: links to sections within your site in T4. These are the best to use for linking within your site since if you move a page, the link will update automatically
- Regular Links: links to external sources like https://www.google.com or mailto:joeminer@mst.edu
Guidelines
- Only include the minimum necessary information for a user to decide what to click on
- Remember these function as links, but with added context
- These should not be used as the main content for a topic. If you need to include a lot of text, consider using the Image With Content item—you can find an example under column and text layouts.
- Shorter descriptions are better and highly encouraged
- When using 4 blocks per row, it's recommended to only fill in the action text or the label/heading.
Sizing Link Blocks
Link blocks feature a custom width field that lets you add classes to change the width. We have responsive classes that can be added to change the width at various screen sizes. The structure of the class is .<screen-size>_<column-size>, where screen sizes are: always, medium, small and column sizes are 1-12.
For columns: 100% wide would be 12, 50% wide would be 6, 33% wide would be 4 and so on.
- For 2 blocks per row: use always_6.
- The default is 3 blocks per row.
- For 4 blocks per row: use always_3 medium_6.
Image Support
With All Options
These Link Blocks have all fields filled in: an image, label/heading, description text, and action text.
Just Text
These link blocks have all the text fields filled in: a label/heading, description text and action text.
Just Labels
These Link Blocks have just the labels filled in.
Custom Widths
These Link Blocks have an optional custom width filled in.
Image Heading
Text Overlayed on an Image
Page Heading
Default Page Heading
This heading has been left aligned
Secondary heading
This heading has been left aligned
Simple heading
A short message
Tag Style Page Heading
Tag Style and Left Aligned
Heading With Content
Heading With Content
A column with a custom width containing a short phrase or heading with an area for additional information to the right that can contain links, text, headings or buttons.
Big Intro
A Big Intro
A big intro is great for when you need a short catchy heading and descriptive text to help explain some details. You can even add a button!
Image With Content

Image With Content
An image with an area for content. You can include headings, lists, buttons, links and richly formatted text.
Non-Wrapping Body Content
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam viverra quis sapien sed tempor. Praesent ac elit dolor. Duis urna ipsum, sollicitudin in semper ut, pellentesque sed tortor. Aenean euismod turpis turpis, vel commodo orci finibus et. In ac fringilla risus. Donec at odio sem. Fusce id sem augue. Sed id convallis lacus. Vestibulum placerat magna quis sem porta scelerisque. Nam iaculis massa quam, vitae tincidunt orci congue sit amet.
Morbi nunc nisi, placerat ut porta et, feugiat in neque. Vestibulum at nunc mollis, dignissim orci id, convallis leo. Aenean tincidunt erat id sem tincidunt, vitae placerat orci vehicula. Suspendisse faucibus eu magna eu lobortis. Nam at pharetra velit, sit amet porta neque. Nunc magna arcu, mattis sed vestibulum fermentum, lacinia in enim. Ut luctus ornare mauris, vel tincidunt urna tempus vitae. Duis lectus purus, dapibus at lacus eget, fringilla hendrerit tortor. Fusce mollis maximus orci quis accumsan. Sed nibh nibh, ullamcorper id elit ac, pharetra consequat est. Sed mi diam, tempor non efficitur egestas, condimentum ac quam. Donec facilisis tincidunt magna id lobortis.
Wrapping body
Wrapping body content wraps around the standard image, video, and rss feeds
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque commodo orci et nunc tempor bibendum. Fusce ut vulputate odio. Nulla hendrerit diam est, sed efficitur ante placerat nec. Praesent at consequat arcu, eget tempus nisi. Etiam porttitor leo vitae ligula suscipit lacinia. Nunc ac urna ligula. Duis at ante et nulla dapibus vestibulum. Aliquam tempor rutrum arcu, a malesuada tortor varius et. Proin et iaculis est. Mauris at purus tempus eros commodo venenatis. Maecenas placerat eget orci vel faucibus. Suspendisse potenti. Proin quis lectus vulputate, rhoncus erat a, vulputate metus. Quisque eget libero mi.
Vivamus feugiat justo nisi, et tempor nisi semper nec. Vivamus dignissim sagittis leo, ut fermentum lorem fringilla interdum. Aenean congue rutrum aliquam. Curabitur velit leo, feugiat sed augue at, vestibulum consequat nisi. Nulla auctor erat nec purus fermentum, in laoreet odio pharetra. Duis vestibulum sapien nec erat pellentesque, non fermentum mi vulputate. Duis vitae volutpat risus. Cras sem ex, malesuada ac nibh nec, sollicitudin pretium nunc. Sed fermentum odio et augue vulputate volutpat. Nam vel suscipit mauris, quis lobortis augue. Ut ornare massa vitae mi venenatis, eu egestas eros dapibus. Fusce sagittis odio augue, at tristique velit sagittis eget. Quisque euismod, ante vehicula scelerisque porttitor, ipsum leo varius augue, vel accumsan elit dui ut ante. Ut rutrum elementum metus, sed varius lacus aliquam eget.
Duis volutpat, orci a maximus congue, eros metus mollis tellus, vitae blandit magna est sodales arcu. Quisque molestie, est et interdum tincidunt, augue diam malesuada turpis, et pellentesque ipsum metus ac eros. Nullam luctus viverra lorem, sed finibus libero varius interdum. Nam feugiat eget tellus euismod pharetra. In ac dolor eu nunc tempor mattis. Pellentesque non nulla sit amet ligula bibendum euismod. Aliquam elementum sem dictum tempor euismod. Duis aliquam sodales dui at sagittis. Ut condimentum elit vel neque mollis, id congue nunc tincidunt. Sed euismod mauris sed enim tincidunt, ac ultricies risus ultricies. Nullam dictum accumsan leo vitae ultricies. Aenean non scelerisque justo. Nam id congue ligula, venenatis posuere lacus. Sed tempus volutpat leo, a porttitor sapien dictum sit amet.
Pull Quote
This is a Pull Quote content type.
- Marketing and Communications
Wrapping body content wraps around the standard image, video, and rss feeds
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque commodo orci et nunc tempor bibendum. Fusce ut vulputate odio. Nulla hendrerit diam est, sed efficitur ante placerat nec. Praesent at consequat arcu, eget tempus nisi. Etiam porttitor leo vitae ligula suscipit lacinia. Nunc ac urna ligula. Duis at ante et nulla dapibus vestibulum. Aliquam tempor rutrum arcu, a malesuada tortor varius et. Proin et iaculis est. Mauris at purus tempus eros commodo venenatis. Maecenas placerat eget orci vel faucibus. Suspendisse potenti. Proin quis lectus vulputate, rhoncus erat a, vulputate metus. Quisque eget libero mi.
Vivamus feugiat justo nisi, et tempor nisi semper nec. Vivamus dignissim sagittis leo, ut fermentum lorem fringilla interdum. Aenean congue rutrum aliquam. Curabitur velit leo, feugiat sed augue at, vestibulum consequat nisi. Nulla auctor erat nec purus fermentum, in laoreet odio pharetra. Duis vestibulum sapien nec erat pellentesque, non fermentum mi vulputate. Duis vitae volutpat risus. Cras sem ex, malesuada ac nibh nec, sollicitudin pretium nunc. Sed fermentum odio et augue vulputate volutpat. Nam vel suscipit mauris, quis lobortis augue. Ut ornare massa vitae mi venenatis, eu egestas eros dapibus. Fusce sagittis odio augue, at tristique velit sagittis eget. Quisque euismod, ante vehicula scelerisque porttitor, ipsum leo varius augue, vel accumsan elit dui ut ante. Ut rutrum elementum metus, sed varius lacus aliquam eget.
Duis volutpat, orci a maximus congue, eros metus mollis tellus, vitae blandit magna est sodales arcu. Quisque molestie, est et interdum tincidunt, augue diam malesuada turpis, et pellentesque ipsum metus ac eros. Nullam luctus viverra lorem, sed finibus libero varius interdum. Nam feugiat eget tellus euismod pharetra. In ac dolor eu nunc tempor mattis. Pellentesque non nulla sit amet ligula bibendum euismod. Aliquam elementum sem dictum tempor euismod. Duis aliquam sodales dui at sagittis. Ut condimentum elit vel neque mollis, id congue nunc tincidunt. Sed euismod mauris sed enim tincidunt, ac ultricies risus ultricies. Nullam dictum accumsan leo vitae ultricies. Aenean non scelerisque justo. Nam id congue ligula, venenatis posuere lacus. Sed tempus volutpat leo, a porttitor sapien dictum sit amet.
Two-Column Body Content
Column One
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam viverra quis sapien sed tempor. Praesent ac elit dolor. Duis urna ipsum, sollicitudin in semper ut, pellentesque sed tortor. Aenean euismod turpis turpis, vel commodo orci finibus et. In ac fringilla risus. Donec at odio sem. Fusce id sem augue. Sed id convallis lacus. Vestibulum placerat magna quis sem porta scelerisque. Nam iaculis massa quam, vitae tincidunt orci congue sit amet.
Column Two
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam viverra quis sapien sed tempor. Praesent ac elit dolor. Duis urna ipsum, sollicitudin in semper ut, pellentesque sed tortor. Aenean euismod turpis turpis, vel commodo orci finibus et. In ac fringilla risus. Donec at odio sem. Fusce id sem augue. Sed id convallis lacus. Vestibulum placerat magna quis sem porta scelerisque. Nam iaculis massa quam, vitae tincidunt orci congue sit amet.
Three-Column Body Content
Column One
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam viverra quis sapien sed tempor. Praesent ac elit dolor. Duis urna ipsum, sollicitudin in semper ut, pellentesque sed tortor. Aenean euismod turpis turpis, vel commodo orci finibus et. In ac fringilla risus. Donec at odio sem. Fusce id sem augue. Sed id convallis lacus. Vestibulum placerat magna quis sem porta scelerisque. Nam iaculis massa quam, vitae tincidunt orci congue sit amet.
Column Two
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam viverra quis sapien sed tempor. Praesent ac elit dolor. Duis urna ipsum, sollicitudin in semper ut, pellentesque sed tortor. Aenean euismod turpis turpis, vel commodo orci finibus et. In ac fringilla risus. Donec at odio sem. Fusce id sem augue. Sed id convallis lacus. Vestibulum placerat magna quis sem porta scelerisque. Nam iaculis massa quam, vitae tincidunt orci congue sit amet.
Column Three
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam viverra quis sapien sed tempor. Praesent ac elit dolor. Duis urna ipsum, sollicitudin in semper ut, pellentesque sed tortor. Aenean euismod turpis turpis, vel commodo orci finibus et. In ac fringilla risus. Donec at odio sem. Fusce id sem augue. Sed id convallis lacus. Vestibulum placerat magna quis sem porta scelerisque. Nam iaculis massa quam, vitae tincidunt orci congue sit amet.
Advanced 3-Column Body Content
Main content heading
Aenean tincidunt erat id sem tincidunt, vitae placerat orci vehicula. Suspendisse faucibus eu magna eu lobortis. Nam at pharetra velit, sit amet porta neque. Nunc magna arcu, mattis sed vestibulum fermentum, lacinia in enim. Ut luctus ornare mauris, vel tincidunt urna tempus vitae.
Note: The third column in this row has a width of zero, so it has been hidden. This let's you create a content area with an aside. It's like a sidebar, but just for this piece of content.
Take action heading
Suspendisse vehicula rutrum euismod. Praesent bibendum iaculis libero vitae venenatis.
Focus Boxes
Lorem ipsum
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam viverra quis sapien sed tempor. Praesent ac elit dolor. Duis urna ipsum, sollicitudin in semper ut, pellentesque sed tortor. Aenean euismod turpis turpis, vel commodo orci finibus et. In ac fringilla risus. Donec at odio sem. Fusce id sem augue. Sed id convallis lacus. Vestibulum placerat magna quis sem porta scelerisque. Nam iaculis massa quam, vitae tincidunt orci congue sit amet.
Lorem ipsum
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam viverra quis sapien sed tempor. Praesent ac elit dolor. Duis urna ipsum, sollicitudin in semper ut, pellentesque sed tortor. Aenean euismod turpis turpis, vel commodo orci finibus et. In ac fringilla risus. Donec at odio sem. Fusce id sem augue. Sed id convallis lacus. Vestibulum placerat magna quis sem porta scelerisque. Nam iaculis massa quam, vitae tincidunt orci congue sit amet.
Lorem ipsum
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam viverra quis sapien sed tempor. Praesent ac elit dolor. Duis urna ipsum, sollicitudin in semper ut, pellentesque sed tortor. Aenean euismod turpis turpis, vel commodo orci finibus et. In ac fringilla risus. Donec at odio sem. Fusce id sem augue. Sed id convallis lacus. Vestibulum placerat magna quis sem porta scelerisque. Nam iaculis massa quam, vitae tincidunt orci congue sit amet.
Searchable and Sortable Table
The searchable and sortable table allows you to manage your content via excel or google sheets. Just load in your CSV file either by uploading it to T4 or by using the live CSV link from google sheets.
The table features a search field to filter the table by row and also an automatic sorting feature for each column that lets you sort alphabetically or numerically.
Title of table
No results found.
Try adjusting your search terms or clearing the search to see all data.
Tabbed Boxes
- Lorem ipsum
- Mauris varius
- Proin porta
- Morbi pretium
- Nunc rutrum
Lorem ipsum
Morbi pretium turpis vel lorem pharetra scelerisque. Duis eleifend, arcu quis ultricies porttitor, dolor magna mollis purus, eu pellentesque mi mi non neque. Aenean lacinia rhoncus facilisis. Sed tempor nulla at risus pulvinar, non sollicitudin mauris gravida. Sed quis risus vehicula, fermentum metus sed, posuere turpis. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Nam justo massa, fringilla non placerat sed, tempus tristique nulla. Cras posuere, lacus scelerisque molestie euismod, dolor odio blandit lectus, sed malesuada libero nisi et ante. Nulla vitae dignissim elit. Cras vitae dolor ut tellus placerat laoreet sed sed mi. Sed at nunc rutrum, condimentum nulla at, laoreet ante.
Mauris varius
Mauris varius semper risus, sed gravida purus placerat id. Proin venenatis ultrices odio non sodales. Cras facilisis dignissim diam, at convallis justo mattis a. Proin eleifend nisi ante, feugiat cursus dolor pretium vel. In hac habitasse platea dictumst. Phasellus id velit ac orci luctus cursus non vel velit. Donec ac massa pulvinar, tempus erat id, tincidunt nisi. Phasellus at semper ligula, quis interdum arcu. Integer laoreet tortor condimentum mi blandit, a semper odio posuere. Sed lectus mauris, semper et mauris viverra, pulvinar eleifend sem. Suspendisse potenti. Vestibulum eu lectus ac magna tincidunt dapibus. Quisque elementum pretium diam, vitae pellentesque lacus porttitor ut. Praesent volutpat vehicula sem faucibus lobortis. Sed tempor sapien id felis posuere vehicula. Mauris turpis tortor, iaculis in enim id, pretium ultricies elit.
Proin porta
Mauris varius semper risus, sed gravida purus placerat id. Proin venenatis ultrices odio non sodales. Cras facilisis dignissim diam, at convallis justo mattis a. Proin eleifend nisi ante, feugiat cursus dolor pretium vel. In hac habitasse platea dictumst. Phasellus id velit ac orci luctus cursus non vel velit. Donec ac massa pulvinar, tempus erat id, tincidunt nisi. Phasellus at semper ligula, quis interdum arcu. Integer laoreet tortor condimentum mi blandit, a semper odio posuere. Sed lectus mauris, semper et mauris viverra, pulvinar eleifend sem. Suspendisse potenti. Vestibulum eu lectus ac magna tincidunt dapibus. Quisque elementum pretium diam, vitae pellentesque lacus porttitor ut. Praesent volutpat vehicula sem faucibus lobortis. Sed tempor sapien id felis posuere vehicula. Mauris turpis tortor, iaculis in enim id, pretium ultricies elit.
Morbi pretium
Morbi pretium turpis vel lorem pharetra scelerisque. Duis eleifend, arcu quis ultricies porttitor, dolor magna mollis purus, eu pellentesque mi mi non neque. Aenean lacinia rhoncus facilisis. Sed tempor nulla at risus pulvinar, non sollicitudin mauris gravida. Sed quis risus vehicula, fermentum metus sed, posuere turpis. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Nam justo massa, fringilla non placerat sed, tempus tristique nulla. Cras posuere, lacus scelerisque molestie euismod, dolor odio blandit lectus, sed malesuada libero nisi et ante. Nulla vitae dignissim elit. Cras vitae dolor ut tellus placerat laoreet sed sed mi. Sed at nunc rutrum, condimentum nulla at, laoreet ante.
Nunc rutrum
Nunc rutrum, lectus sed suscipit sollicitudin, tortor tortor tincidunt turpis, at gravida nisi orci quis tortor. Suspendisse potenti. Aenean massa velit, eleifend sodales ante in, luctus sollicitudin lectus. Integer eleifend hendrerit elit vitae viverra. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Curabitur sit amet nunc at dui tincidunt molestie id vitae neque. Vivamus dignissim pharetra vehicula. Duis nec feugiat nunc. Duis pharetra diam dolor. Pellentesque a ullamcorper enim. Nunc et lectus dapibus, vestibulum augue vel, ultrices felis. Maecenas congue elit quis rutrum condimentum. Curabitur ornare dolor nulla, bibendum convallis risus posuere in. Nam vitae velit vel libero iaculis tempor. Aenean in adipiscing neque.
Accordion Boxes
Accordions are collapsible content areas. Each accordion item can have up to 4 accordions. But if you add another accordion after it, they bump up against each other.
Accordions also feature customizable heading levels that let you change the size of the accordion depending on where it's used.
For example, if the accordions are the main headings that make up the categories on your page, you would want to use the h2 heading level. But for instance, if you place a secondary page heading (h2) above your accordion, you would just use the default level, or h3.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam viverra quis sapien sed tempor. Praesent ac elit dolor. Duis urna ipsum, sollicitudin in semper ut, pellentesque sed tortor. Aenean euismod turpis turpis, vel commodo orci finibus et. In ac fringilla risus. Donec at odio sem. Fusce id sem augue. Sed id convallis lacus. Vestibulum placerat magna quis sem porta scelerisque. Nam iaculis massa quam, vitae tincidunt orci congue sit amet.
Morbi nunc nisi, placerat ut porta et, feugiat in neque. Vestibulum at nunc mollis, dignissim orci id, convallis leo. Aenean tincidunt erat id sem tincidunt, vitae placerat orci vehicula. Suspendisse faucibus eu magna eu lobortis. Nam at pharetra velit, sit amet porta neque. Nunc magna arcu, mattis sed vestibulum fermentum, lacinia in enim. Ut luctus ornare mauris, vel tincidunt urna tempus vitae. Duis lectus purus, dapibus at lacus eget, fringilla hendrerit tortor. Fusce mollis maximus orci quis accumsan. Sed nibh nibh, ullamcorper id elit ac, pharetra consequat est. Sed mi diam, tempor non efficitur egestas, condimentum ac quam. Donec facilisis tincidunt magna id lobortis.
test.
Suspendisse vehicula rutrum euismod. Praesent bibendum iaculis libero vitae venenatis. Fusce enim massa, euismod eu odio sit amet, sagittis convallis massa. Fusce convallis faucibus est et rutrum. Vivamus eu libero id ante pharetra maximus. Mauris eu ipsum sollicitudin, mattis enim id, placerat turpis. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras eu lacus dolor. Nullam faucibus tortor semper ligula scelerisque, non ultricies odio luctus.
Curabitur nec pellentesque metus, at placerat lorem. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Curabitur tempor sodales volutpat. Duis tristique scelerisque vulputate. Morbi nec fermentum libero. Donec imperdiet sed metus non tristique. Praesent a semper tortor. Suspendisse a scelerisque velit. Vivamus ut finibus dui, vitae sodales nunc. Suspendisse posuere vulputate tortor, quis fringilla massa condimentum eget. Morbi maximus ex ut enim aliquet, in cursus diam tempor. Integer vestibulum, lorem sed luctus finibus, orci elit feugiat diam, id pharetra mauris dolor feugiat dolor. Sed semper libero id tortor pretium porta.
Maecenas in risus odio. Morbi risus lorem, dictum id lorem non, sodales pharetra enim. Suspendisse efficitur ante sed ipsum pretium consectetur. Cras tempor mi a libero egestas convallis. Phasellus efficitur leo sit amet nisl dapibus, id lacinia tortor porttitor. Sed malesuada felis dignissim nulla varius, et tempor sem consectetur. Aenean interdum, orci eget elementum viverra, erat est scelerisque mi, et auctor est turpis eget erat.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam viverra quis sapien sed tempor. Praesent ac elit dolor. Duis urna ipsum, sollicitudin in semper ut, pellentesque sed tortor. Aenean euismod turpis turpis, vel commodo orci finibus et. In ac fringilla risus. Donec at odio sem. Fusce id sem augue. Sed id convallis lacus. Vestibulum placerat magna quis sem porta scelerisque. Nam iaculis massa quam, vitae tincidunt orci congue sit amet.
Morbi nunc nisi, placerat ut porta et, feugiat in neque. Vestibulum at nunc mollis, dignissim orci id, convallis leo. Aenean tincidunt erat id sem tincidunt, vitae placerat orci vehicula. Suspendisse faucibus eu magna eu lobortis. Nam at pharetra velit, sit amet porta neque. Nunc magna arcu, mattis sed vestibulum fermentum, lacinia in enim. Ut luctus ornare mauris, vel tincidunt urna tempus vitae. Duis lectus purus, dapibus at lacus eget, fringilla hendrerit tortor. Fusce mollis maximus orci quis accumsan. Sed nibh nibh, ullamcorper id elit ac, pharetra consequat est. Sed mi diam, tempor non efficitur egestas, condimentum ac quam. Donec facilisis tincidunt magna id lobortis.
Suspendisse vehicula rutrum euismod. Praesent bibendum iaculis libero vitae venenatis. Fusce enim massa, euismod eu odio sit amet, sagittis convallis massa. Fusce convallis faucibus est et rutrum. Vivamus eu libero id ante pharetra maximus. Mauris eu ipsum sollicitudin, mattis enim id, placerat turpis. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras eu lacus dolor. Nullam faucibus tortor semper ligula scelerisque, non ultricies odio luctus.
Curabitur nec pellentesque metus, at placerat lorem. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Curabitur tempor sodales volutpat. Duis tristique scelerisque vulputate. Morbi nec fermentum libero. Donec imperdiet sed metus non tristique. Praesent a semper tortor. Suspendisse a scelerisque velit. Vivamus ut finibus dui, vitae sodales nunc. Suspendisse posuere vulputate tortor, quis fringilla massa condimentum eget. Morbi maximus ex ut enim aliquet, in cursus diam tempor. Integer vestibulum, lorem sed luctus finibus, orci elit feugiat diam, id pharetra mauris dolor feugiat dolor. Sed semper libero id tortor pretium porta.
Maecenas in risus odio. Morbi risus lorem, dictum id lorem non, sodales pharetra enim. Suspendisse efficitur ante sed ipsum pretium consectetur. Cras tempor mi a libero egestas convallis. Phasellus efficitur leo sit amet nisl dapibus, id lacinia tortor porttitor. Sed malesuada felis dignissim nulla varius, et tempor sem consectetur. Aenean interdum, orci eget elementum viverra, erat est scelerisque mi, et auctor est turpis eget erat.
Standard Image
The standard photo, slideshow and video items all work in the same way, as far as the layout is concerned.
- Width options: full width, 50%, or 33%
- Alignment options: center, left or right
- Caption alignment: center, left or right
- Up to 10 images per slideshow
- Videos are added via iframe embed codes, like what youtube offers via the share/embed menu
It's typically recommended to go with a full width video, slideshow or image when using this type unless you want to wrap text around the item when pairing it with a wrapping body item.


Wrapping body content wraps around pull quotes and the standard image, video, and rss feeds.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque commodo orci et nunc tempor bibendum. Fusce ut vulputate odio. Nulla hendrerit diam est, sed efficitur ante placerat nec. Praesent at consequat arcu, eget tempus nisi. Etiam porttitor leo vitae ligula suscipit lacinia. Nunc ac urna ligula. Duis at ante et nulla dapibus vestibulum. Aliquam tempor rutrum arcu, a malesuada tortor varius et. Proin et iaculis est. Mauris at purus tempus eros commodo venenatis. Maecenas placerat eget orci vel faucibus. Suspendisse potenti. Proin quis lectus vulputate, rhoncus erat a, vulputate metus. Quisque eget libero mi.
Standard Slideshow




Standard Video
Personnel Profile
It's recommended to just use 1 profile per profile item: The personnel profile type can hold up to 4 different profiles in one group. If just a single profile is entered the profile will act as a floating type that the wrapping body content can wrap around.
If two or more single profiles are placed next to each other as content on a page, they will stack up next to each other, just as if they were part of the same group.
The first 2 profiles below are individual content items. They can be reordered or removed independently. This makes it easy to reorder profiles on a page if faculty or staff positions change.
Personnel Profile Large layout
Name One
Position
Phone Number | Email Address |
Office Location
- Content could go here
- Or here too
- As well as here
Name One
Position
Phone Number | Email Address |
Office Location
Joe Miner
Professional Mascot
573-341-0000 | joeminer@mst.edu |
1870 Miner Circle
- Content could go here
- Or here too
- As well as here
Joe Miner
Professional Mascot
573-341-0000 | joeminer@mst.edu |
1870 Miner Circle
Personnel Profile Small Layout
Name One
Position
Phone Number | Email Address |
Office Location
Sed placerat sem ac accumsan accumsan. Maecenas mollis nibh eget faucibus consectetur. Morbi ornare hendrerit elementum. Phasellus accumsan libero ac odio efficitur pulvinar.
Name Two
Position
Phone Number | Email Address |
Office Location
Sed placerat sem ac accumsan accumsan. Maecenas mollis nibh eget faucibus consectetur. Morbi ornare hendrerit elementum. Phasellus accumsan libero ac odio efficitur pulvinar.
Name Three
Position
Phone Number | Email Address |
Office Location
Sed placerat sem ac accumsan accumsan. Maecenas mollis nibh eget faucibus consectetur. Morbi ornare hendrerit elementum. Phasellus accumsan libero ac odio efficitur pulvinar.
Name Four
Position
Phone Number | Email Address |
Office Location
Sed placerat sem ac accumsan accumsan. Maecenas mollis nibh eget faucibus consectetur. Morbi ornare hendrerit elementum. Phasellus accumsan libero ac odio efficitur pulvinar.
Faculty or Staff Bio


Full Name w/ Titles
Position
Name of Department or Specific Team
- sample@mst.edu
- Phone: (573) 341-0000
- Cell: (573) 341-0000
- Office location
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec eu tempus nulla. Phasellus molestie tempor eros in pulvinar. Aliquam metus justo, tempus at pellentesque sit amet, egestas at eros. Nam vitae mi elit. Aliquam sagittis lacus sit amet augue accumsan lobortis. Nulla vehicula libero erat, tempus porta libero lobortis non. Etiam quis mauris leo. Nulla facilisi. Sed quis nulla erat. Pellentesque in risus et massa tempus dignissim. Fusce vulputate, nibh vel tincidunt commodo, tellus erat adipiscing nisi, et fringilla metus nibh ac mauris.
Proin in risus eget mi varius semper. Proin in tortor in nunc euismod eleifend. Sed mollis in magna eget ornare. Donec enim metus, pellentesque ac porttitor id, tempor et nulla. Sed rhoncus sodales tortor accumsan dapibus. Sed porttitor, ipsum eu accumsan suscipit, sapien mauris dapibus tellus, eu mollis justo nibh vitae leo. Quisque elementum imperdiet justo, ut bibendum ipsum varius nec. Curabitur ac pellentesque dolor. Duis sollicitudin nisi sed est commodo gravida. Curabitur hendrerit felis at faucibus tempus. Etiam elit ipsum, mollis quis nulla nec, egestas ultrices justo.
Publications:
Resume/CV:
Education:
- Degree 1, Issuing College or University, Year
- Degree 2, Issuing College or University, Year...
The contact info and map content type pulls all of its information from your site's site_info section. This makes it easy to keep your information updated from a single location. But if you need to you can override the site_info data. This is useful if you want to display contact information for a sub department, committee or office on your site that differs from your site's contact information.
Marketing and Communications
151 Kummer Student Design Center,
1051 N. Bishop Ave., Rolla, MO 65409
Phone: (573) 341-4328
Email: marketing@mst.edu
Operating Hours
Monday:8:00 a.m. - 5:00 p.m.
Tuesday:8:00 a.m. - 5:00 p.m.
Wednesday:8:00 a.m. - 5:00 p.m.
Thursday:8:00 a.m. - 5:00 p.m.
Friday:8:00 a.m. - 5:00 p.m.
Saturday:Closed
Sunday:Closed
