Standard Slideshow
The Standard Slideshow content type gives you the ability to add slideshows to your TERMINALFOUR pages with a minimum of effort. By following a few simple steps and properly preparing your images, you can create a high-quality presentation with custom controls and captions without assistance.
Resizing Images
Preparing Your Images
Before creating your slideshow in TERMINALFOUR, it is essential to understand a few points about images and webpages. Please do not skip this section--missing this information will almost always result in a substandard, unprofessional slideshow.
Image Sizes
When images are taken on most cameras--even small cell phone cameras--their resolutions (their dimensions in colored dots on a screen) are almost always far, far higher than needed for web use. If your photo was captured on an 18 megapixel camera, for example, its resolution would probably be 5184x3456px, or 5184 screen dots wide by 3456 tall. Most users screens are only 1366x768px, and your slideshow will more than likely utilize no more than a 640x480px rectangle on that screen.
If you are uploading unmodified images directly from a camera or cell phone, you are almost certainly providing the user with unnecessarily large files of qualities their browser will not even display, slowing down their page loads, and wasting mobile users' data (to the tune of sometimes 3+ megabytes per slide).
Image Proportions
As important as image size is image proportion. The Standard Slideshow content type does not attempt to guess how you would like your images to be cropped, scaled, and positioned--it just displays the images you provide. As such, if one image is short and wide, and another is tall and narrow, the slideshow box will adjust its size to fit the new image. This results in all content below the slideshow shifting to account for the new element sizing, causing words the user is attempting to read to periodically and quite noticeably jump to a new location on the screen.
The solution to this is to ensure that all of the images you intend to use in a slideshow are the same resolution (i.e. equal in width and height).
Getting the Sizes Right
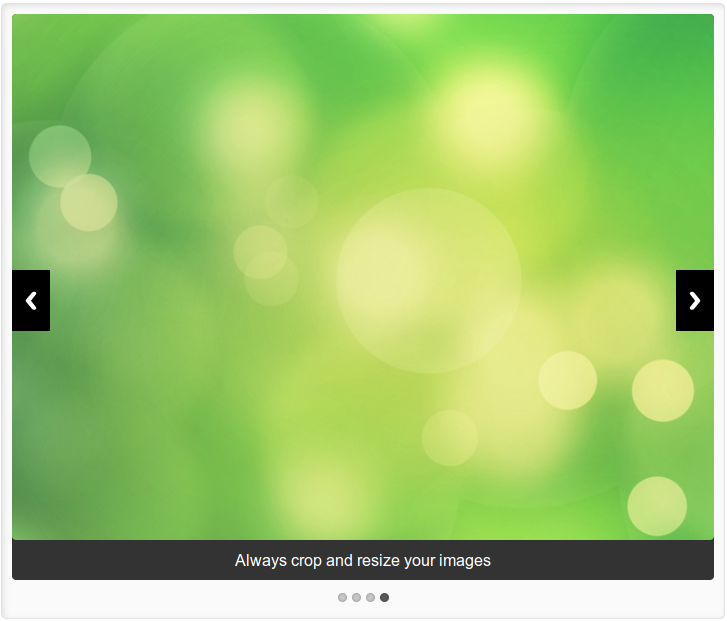
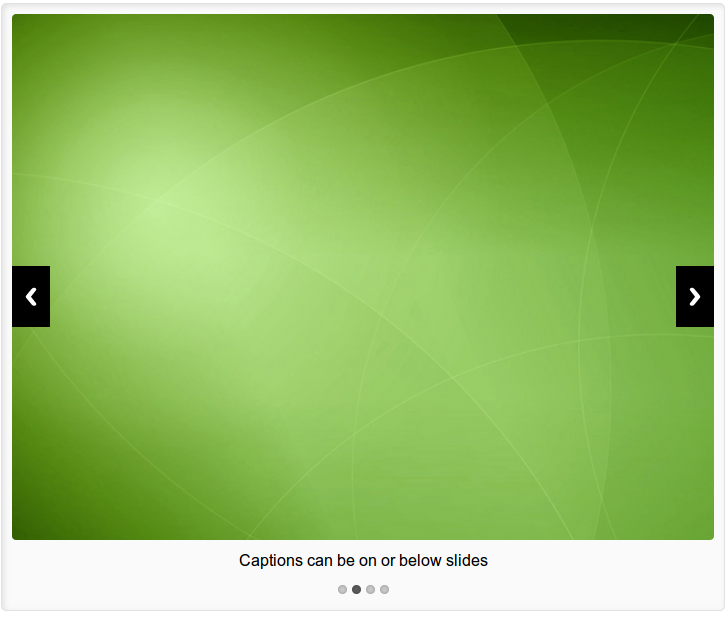
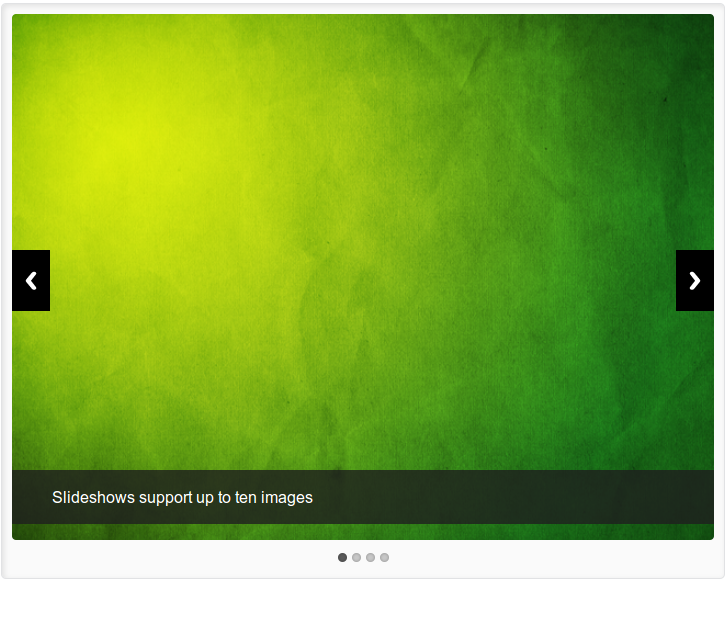
Ensuring that your images are properly cropped and scaled is easier than you might think. Just follow this excellent screencast tutorial by YouTuber John Patota to complete the task in Microsoft Paint. For full-width slideshows, we recommend a resolution of 1000x300px; for 2/3, 1/3, and natural-width slideshows, we recommend 640x480px. For an example of a slideshow utilizing images at 640x480px, see the example slideshow above on this page.
Adding a Slideshow
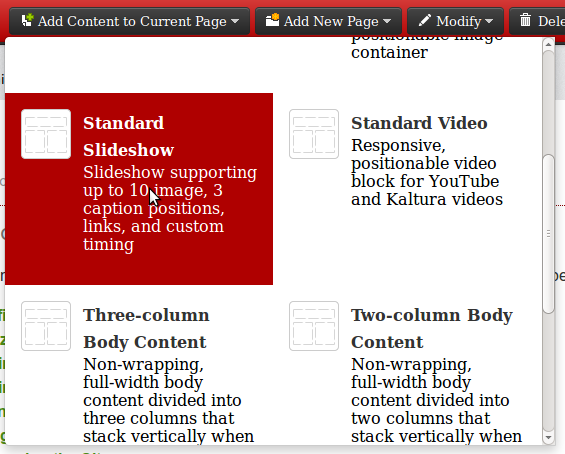
To add a slideshow to your page, click "Add Content to Current Page" in the top bar of your Direct Edit window and select "Standard Slideshow"

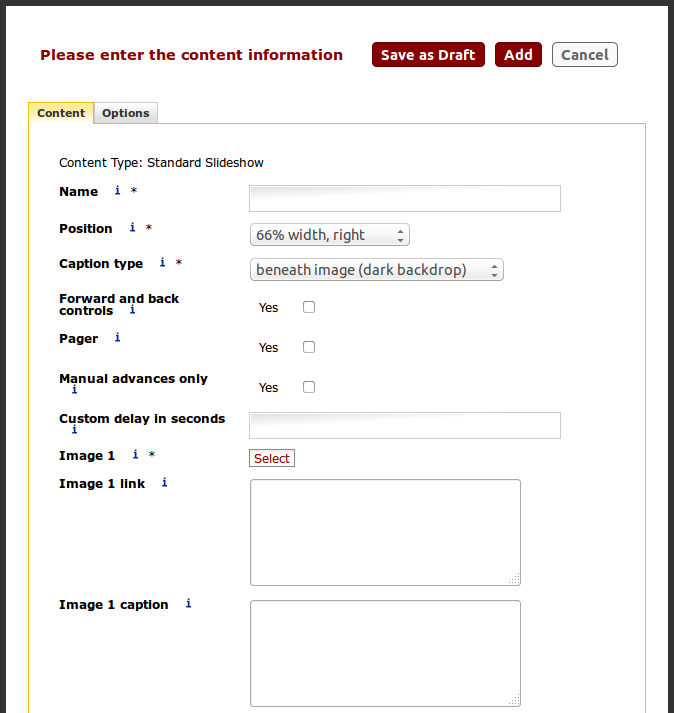
You will be presented with the following editing window:
Options and Features
The Standard Slideshow content type can be customized in a number of ways to suit the needs of the page you are creating. Its functionality and visuals can be changed with a series of simple drop-downs and checkboxes.
Positioning
The "Position" dropdown includes a range of options such as "66% width, right," "Full width," and "50% width, left" that allow you to choose where your slideshow should appear on the page. Each set of positions behaves similarly when viewed on increasingly small screens: When the content wrapping around the slideshow has too little room left to display in a suitably readable fashion, the slideshow will expand to take up the full screen width, pushing any content it displaces below itself.
Content authors are encouraged to use the 50% and 66% width options except under special circumstances, such as when a short, wide slideshow would be appropriate across the full page (select "Full width") or when images are too small to be blown up to 50% of the page width on some monitors (select "Natural width").
Captions
The Caption type box allows you to customize where your captions should appear relative to the slide if captions are used.
Beneath Image (Dark)

Beneath Image (Light)

Overlay on Image

Controls
Your slideshow can support a number of control schemes which can be mixed and matched as you see fit. Available controls are forward and back buttons, a pager (dots beneath the slideshow that indicate which slide is displayed and allow the user to jump between slides), manual advances only (users must click a button to change slides), and custom delays.
In addition to the optional controls, all slideshows are programmed to pause when the user hovers his or her mouse over the show. This gives users an intuitive way to pause the show and spend a longer time viewing an image or reading a caption. Removing the mouse from the show resumes the slide timing.
Selecting/Uploading Images
The Standard Slideshow content type will provide boxes for ten images; however, you can use as few as two. To add an image to your slideshow, click the "Select" button next to the image position you'd like to fill:
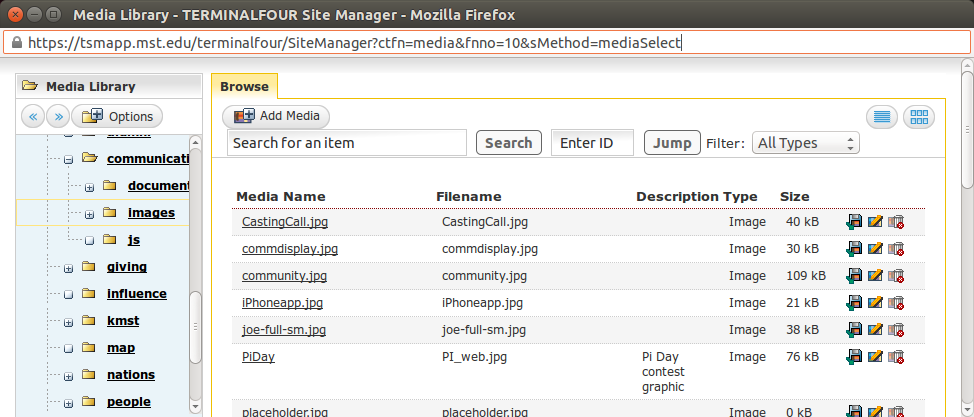
You will be presented with your Media Library. If the image you'd like to use is already in your Media Library, click on it, then click the "Select" button to use it in the slideshow.
If you have not yet uploaded the image you would like to use, click the "Add Media" button above the list of files in your Media Library:
You will be shown a series of fields, three of which you will need to fill in. The first is the name of the image--be sure to name it such that when you see it in the future, you'll know what it's for (e.g. "Rover Slideshow 1"). The next box is the description, which is the alt text that is accessible when a user hovers their mouse over the image or uses a screen reader. Write a short (10 words or fewer) description of the image, then proceed down to the "Media" line:
Click "Browse..." and locate your image on your computer, then click the "Add" button:
You will now be taken back to your Media Library, and the new image will be on the list. Click the image name and click "Select."
Adding Links and Captions
Below each image are two boxes wherein you may enter an image link and an image caption. Both of these fields are optional.
If you would like users to click an image in your slideshow and be taken to another page, paste that page's URL in the "Image Link" box beneath the image that should be clicked.
If you would like a caption on or under an image, enter it into the "Image Caption" box beneath the desired image. If your caption needs a link in it, you must write the link in HTML, like so:
This is a caption with a <a href="http://www.google.com/">link to Google</a>
When shown in the slideshow, this will read as "This is a caption with a link to Google"
Wrapping Body Content Behavior
To wrap text around your slideshow, place a "Wrapping Body Content" content type immediately after the slideshow.
FAQ
Why can't I select my slideshow to modify it in Direct Edit?
Direct edit mode draws a square around content items, and hovering your mouse in this square gives you access to buttons such as "Modify" and "Delete." Since Wrapping Body Content may be as tall as your slideshow and as wide as the page, though, you may find that you cannot hover over the slideshow and access its buttons. To fix this, try clicking on the slideshow and then moving your mouse slightly. The edit buttons should appear. If not, reload the page and try again--Direct Edit mode can sometimes get stuck.
Can I use a transition other than fade?
Not at this time. The code behind your slideshow is optimized to be very, very small and load quickly on a range of devices. Adding transitions increases load time and often results in a poor user experience on mobile when bulky animations cause devices to slow to a crawl.
My slideshow causes everything on my page to jump up and down
Please see the Preparing Your Images section above for help with scaling and cropping.