Embedding Videos on Pages
The Standard Video content type gives you the ability to place a YouTube video in a responsive container on any of your pages. Users can play, pause, expand, and otherwise manipulate the video in the same ways they would normally be able to on YouTube or Blackboard without leaving your page.
Before using this content type, please ensure that you have permission to use the video you are embedding. Check that it is okay to play the video on a publicly accessible web page. Please remember that any video posted to the web can be downloaded, screencaptured, or ripped with minimal effort by a user with sufficient technical knowledge. The Standard Video content type merely positions a player onto your webpage--all video security must be provided by the video's embeddable player.
Adding a Video
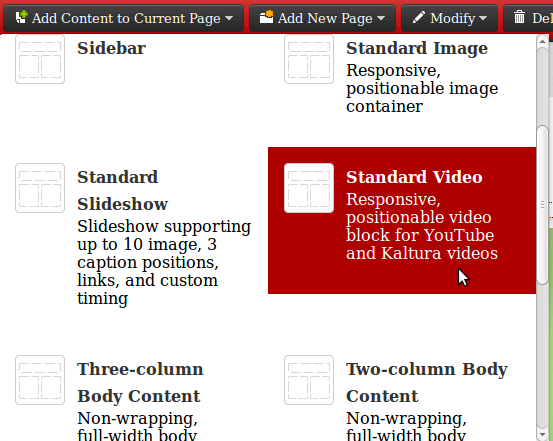
To add a video to your page, click "Add Content to Current Page" in the top bar of your Direct Edit window and select "Standard Video."

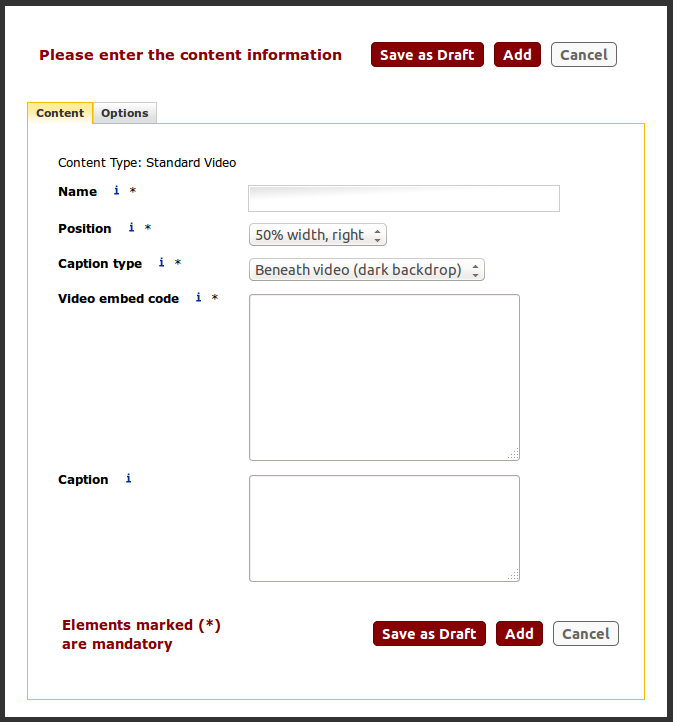
You will be presented with the following editing window:

Please fill in the "Name" box with a unique name for the content item. This field will not show up anywhere on your finished page.
Options and Features
The Standard Video content type can be customized in a number of ways by changing the values in its select boxes.
Positioning
The "Position" dropdown includes a range of options such as "66% width, right," "Full width," and "50% width, left" that allow you to choose where your video should appear on the page. Each set of positions behaves similarly when viewed on increasingly small screens: When the content wrapping around the image has too little room left to display in a suitably readable fashion, the image will expand to take up the full screen width, pushing any content it displaces below itself.
Content authors are encouraged to use the 50% and 66% width options except under special circumstances. Small screens will automatically receive the video at full width, and users with large screens have the ability to switch into full screen. Positioning most videos at full width results in them being too tall for any normal use cases on widescreen resolutions; however, the option is available if it is appropriate for your page.
Captions
The Caption type box allows you to customize where your captions should appear relative to the slide if captions are used.
Retrieving an Embed Code
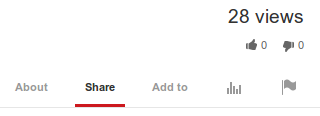
To retrieve a YouTube video's embed code, go to YouTube and navigate to the video you'd like to use. Click the "Share" button beneath the video.

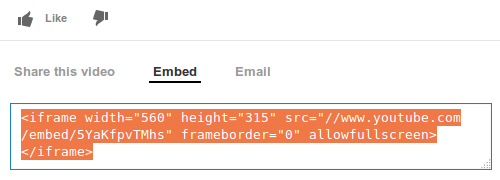
Once clicked, the content below the Share button changes, showing a number of social media icons and a few new buttons. Click "Embed" and copy the code provided in the resulting box.

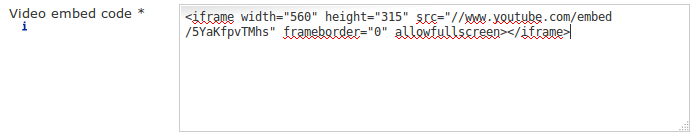
Next, paste the embed code into the appropriate box in your Standard Video editing window.
Adding a Caption
If you would like a caption under your video, enter it into the "Caption" box. If your caption needs a link in it, you must write the link in HTML, like so:
This is a caption with a <a href="http://www.google.com/">link to Google</a>
When shown on the page, this will read as "This is a caption with a link to Google"
Wrapping Body Content Behavior
To wrap text around your image, place a "Wrapping Body Content" content type immediately after the video content item.