Standard Image
THIS IS A DRAFT - This item allows authors to place a responsive image onto the page--that is, an image that will adjust its size and positioning to best suit the user's device. When used in conjunction with the "Wrapping Body Content" content type, authors can create a page on which text wraps around an image when enough screen real estate is available.
Note: The standard image content type is not compatible with the old standard template—only the responsive standard (2014) template is capable of using this content type.
Behavior
Natural Width
A natural-width image ignores page and screen conditions and will not adjust its size unless it is too wide for the content area, in which case it will scale down. As the screen area for content becomes smaller, the image will push other content out of its way until no room is left and it takes the full width of the content area.
The natural-width setting is not generally recommended and only suitable for very small images that do not require the space a half-width image provides.
Recommended image width: 300px
Full Width

Full-width images will always take up the full width of the content area, regardless of screen and window size.
Because the image scales its height proportionally to its width, this width is recommended when using short, wide images. Normally-proportioned photos will take an unreasonable amount of vertical space on wide monitors, forcing users to scroll.
Recommended image width: 1200px
Half width

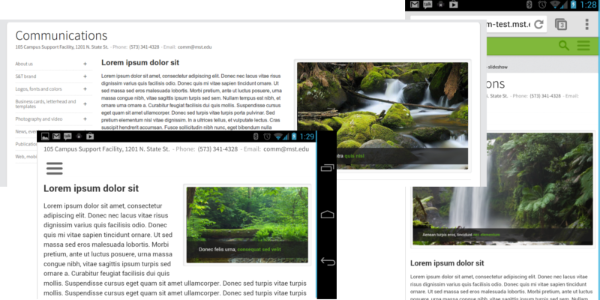
Half-width images will take up half of the available content area width, except when displayed on a phone in portrait mode (and occasionally landscape depending upon the device's physical screen width), in which case the image will take the full width, pushing surrounding content down.
Recommended image width: 640px
Two thirds width

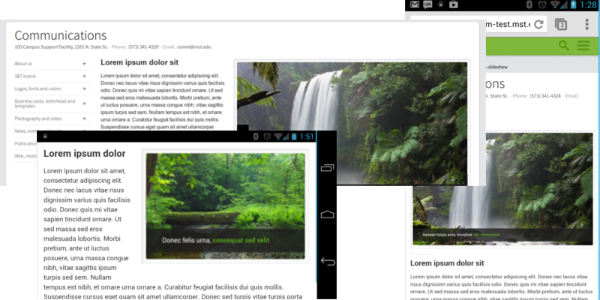
Two-thirds-width images will take up two thirds of the available content area width, except when displayed on a phone in portrait mode (and occasionally landscape depending upon the device's physical screen width), or in a particularly narrow browser window, in which case the image will take the full width, pushing surrounding content down.
Recommended image width: 750px
Features
Links
If necessary, images can be linked to another webpage. To navigate to the page, users can click the image.
Captions
If the image needs a caption, it may be displayed underneath the image (with or without a dark background) or in a shaded bar on top of the image. By default, captions are displayed in the shaded bar. To move captions below images, change the selection in the "Caption type" menu.
 |
 |
 |
Instructions
To add a responsive image to your page, enter your site manager, click the desired page in the site structure, switch to the content tab, and click “Add Content.” If the content type has been acquired by your department, “Standard Image” will appear as an option.
When added to the page, this content type requests seven elements. The link and caption fields are not required.
| Name | Type | Size (characters) | Description | Required? |
| Name |
Plain text |
80 |
The name of the piece of content |
YES |
|
Position |
Select Box |
- |
The location of the image on the page and how text may wrap around it |
YES |
|
Caption type |
Select Box |
- |
If captions are used, where should they appear? |
YES |
|
Image |
Media | - |
Pre-uploaded image from media library |
YES |
|
alt text |
Plain text |
100 |
Short description of image for screen readers |
YES |
|
Caption |
Plain text |
500 |
Plain text caption for image - HTML links allowed. |
NO |
|
Optional - Image link |
Plain text |
500 |
URL to navigate to when image is clicked |
NO |
Acquisition
This content type is public and part of the standard package of content types assigned with the responsive standard (2014) template.
Note: The standard slideshow content type is not compatible with the old standard template—only the responsive standard (2014) template is capable of using this content type.
If you are using a compatible template and this content type is not appearing, contact Electronic Marketing and Communications.
