Text editor styles
The styles dropdown menu in the T4 text editor can help you style the text that you are writing.
There are many styles to choose from, though it is important to take a minimalistic approach when using styles. Please use the styles with purpose and avoid mixing or changing text colors unless it is necessary, so that consistency can be maintained across the Missouri S&T web presence.

The styles and what they do
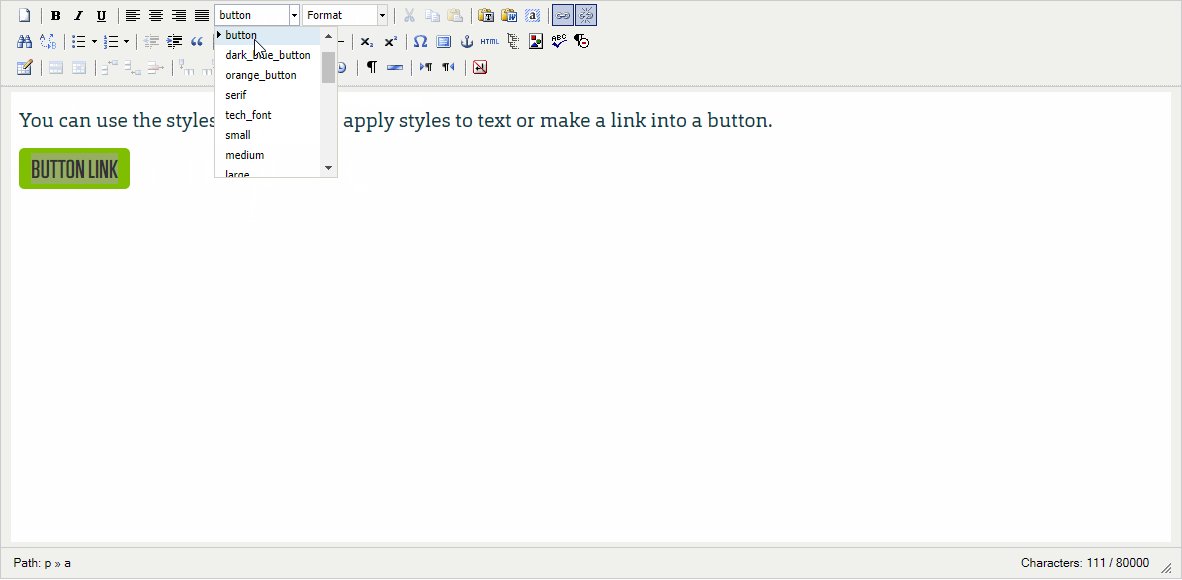
- button: apply to a link to make it appear as a green button
- dark_blue_button: apply to a link to make it appear as a dark blue button
- orange_button: apply to a link to make it appear as an orange button
- serif: apply to a heading (h1, h2, h3, h4, h5) to make it use the serif font face, Orgon Slab instead of Tungsten
- tech_font: apply to a paragraph (p) to make it use the font face, TSTAR Mono
- small: apply to a paragraph (p) to make the font size smaller
- medium: sets the font size to the standard paragraph size
- large: sets the font size to a large size
- xlarge: sets the font size to an even larger size
- xxlarge: sets the font size to an extra large size
- text_white: sets the font color to white
- text_dark_blue: sets the font color to dark blue
- text_bright_blue: sets the font color to bright blue
- text_mid_green: sets the font color to green shade between bright green and green
- text_orange: sets the font color to orange
- text_green: sets the font color to a dark green color
- text_light_gray: sets the font color to light gray
- text_lighter_gray: sets the font color to a lighter gray color
- text_gray: sets the font color to a dark gray color
- text_brown: sets the font color to brown
- text_blue: sets the font color to blue
- text_yellow: sets the font color to yellow
- text_bright_blue: sets the font color to bright blue
- no_margin: removes the margin or spacing above and below the paragraph or heading it is applied to
- half_spacing: halves the standard margin or spacing above and below the paragraph or heading it is applied to
- caption: useful for creating a caption directly below an image within the text editor. (note: the image should be have the stretch class applied to its properties for this to work correctly)
Making document links into buttons
(this only applies for documents in the media library)
T4 won't apply the styles correctly to media links if you just highlight the link and apply a button style as you normally would.
When trying to make a T4 media link (ie. a link to a pdf, doc, or other media file from the media library) into a button, you have to do more than just highlight the link and apply the style.
- Click the media link once in the editor to update the path breadcrumb at the bottom left of the editor
- Click the "p" that is at the start of the path breadcrumb (that will highlight the link in the editor)
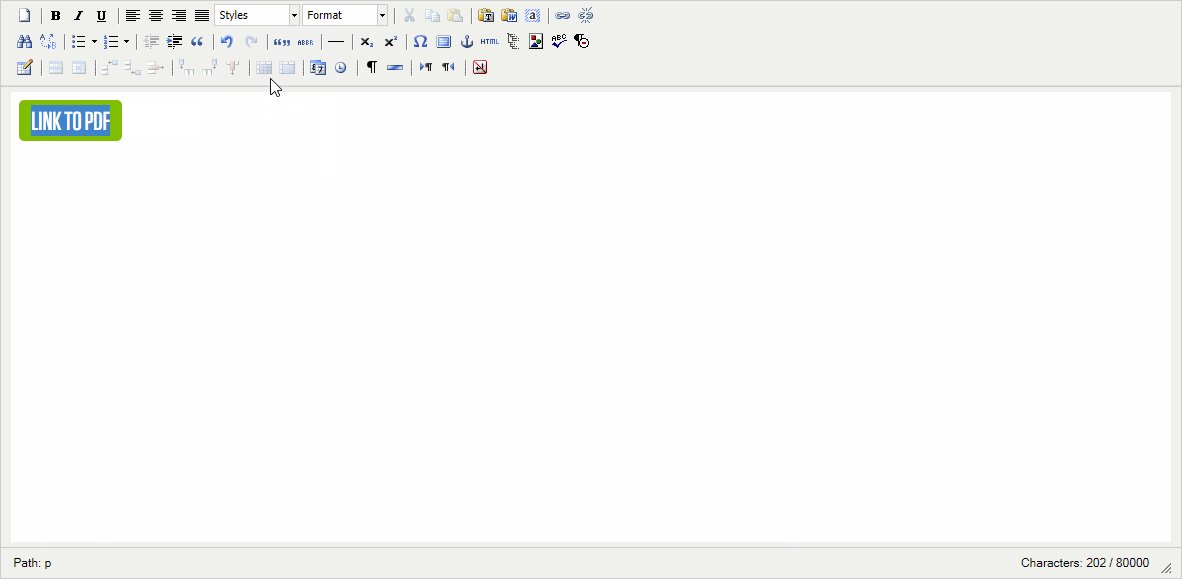
- With the text still highlighted, apply one of the button styles from the styles dropdown.